Digital Art How to Have the Same Pressure on Lines
Information technology's Okay Non to Draw Perfect Lines at the First Try!
Practice you feel pressured to draw your lines perfectly at the first try?
There'southward no need to feel that way!
Even professional illustrators sometimes redraw their lines over and over to make beautiful line art.
Be prepare to undo (Ctrl+z), and draw without worry

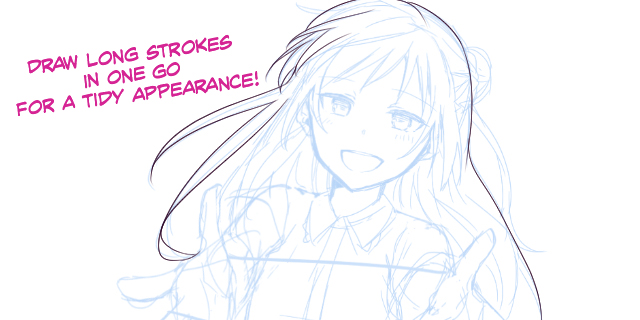
This is for when y'all want to draw long, relaxed lines. It's specially effective whendrawing shine hair and torso outlines.
Don't be afraid to make mistakes, and keep undoing your lines until you're satisfied with them!
By cartoon your strokes from joint to joint such as shoulders to elbows and elbows to wrists, you lot tin can make straight, supple line art that catches the characteristic of each body part.
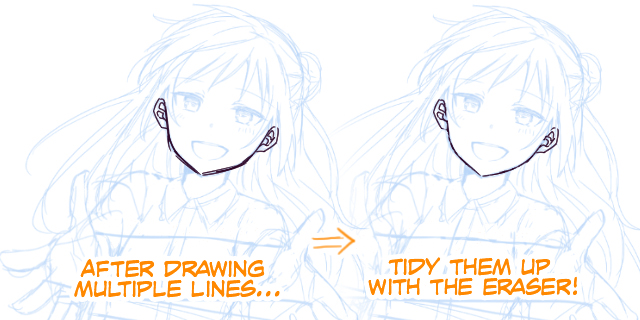
Trace and and so tidy up

Y'all don't necessarily have to depict neat lines in a single stroke. You tin utilize the eraser tool to tidy upward your line after drawing the aforementioned line a few times. If you remember you've fatigued a good typhoon from the start, you can as well copy it and use the same method to tidy it up into your line art.
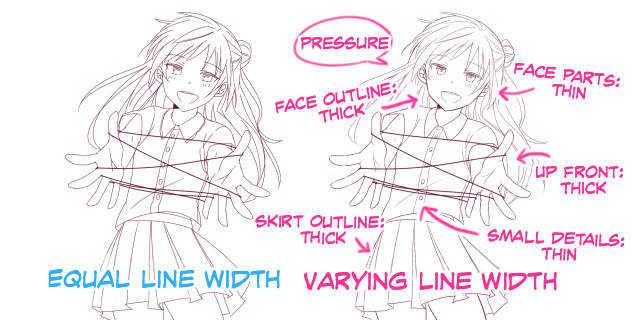
Use Dissimilar Thicknesses for Pen Tools
Are you using the same thickness for all the lines in your line art?
Thick lines for outlines and the foreground

Use thick lines for parts that you lot want to prove more, such as the hands in the higher up instance epitome. This technique will allow y'all to give your line personality and a iii-dimensional feel without using colors and shading.
Thin lines for the inside of pupils and nails

Use a thinner line for drawing the wrinkles on wearable, the within of pupils, and nails.
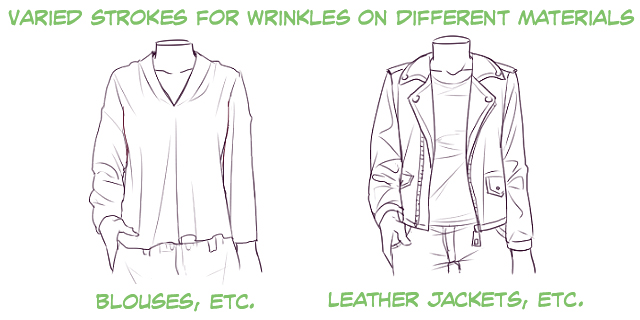
Vary line thickness for article of clothing wrinkles depending on the cloth

Go on in mind the material an article of clothing is made out of when cartoon its wrinkles.
Use thin, light lines for soft materials like T-shirts and blouses. For clothes with harder materials, such equally leather jackets and suits, use thick brushes and draw firm lines. This technique allows you to employ line fine art to express what your characters are wearing.
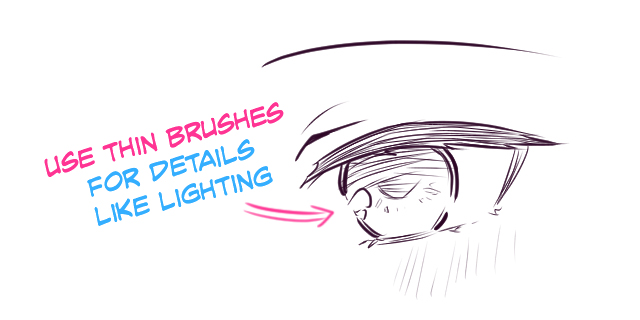
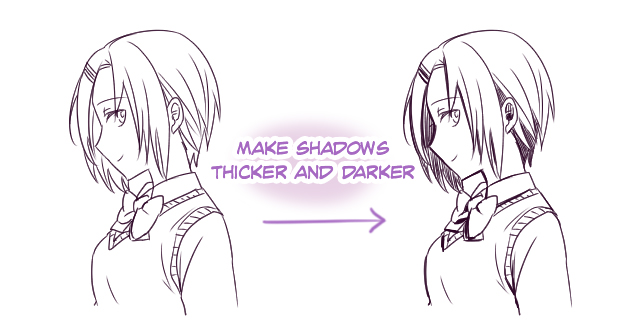
Utilize Darker Lines for Shadows and Intersections
When coloring illustrations, yous'd commonly utilise light colors for places where light would smoothen, and dark colors for shadows. The same goes for line art. Use thinner pens for light areas, and thicker pens for shadows. This will also help in evoking a three-dimensional look.

When using dip pens, places with intersecting lines go black because the ink tends to puddle in those areas. If you darken the intersections in digital art also, you tin give your line art more of a pen-and-paper wait to it.
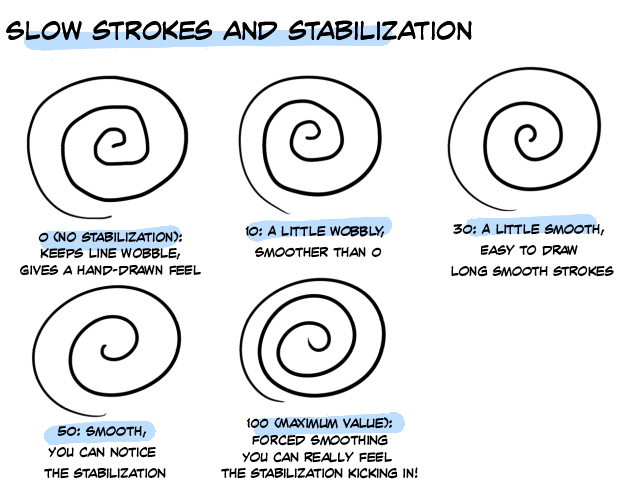
Stabilization
If you don't like your strokes for some reason, you can try changing the Stabilization of your brush tool.
Stabilization is a feature that volition automatically fix the wobble in your line as you draw. The higher the value, the smoother the line. This option gives a more digital feel to your work compared to lower values.

Even so, the software may lag from setting the value likewise high.
Values for correction vary by pen force per unit area, preferred pen tablet, and by person, then it's best to experiment and find your preferred value.
Clip Studio Pigment, MediBang Paint, Paint Tool SAI and GIMPall take stabilization features. If you lot useAdobe Photoshop CC, you lot tin can get a similar effect using a setting called Smoothness.
Draw Using Vectors
Many of the images that you see on computers are called raster images. Raster Images are images made up of a group of pixels. If you zoom in, you can run into each individual pixel. They can express circuitous gradients and are easy to edit, still, doing so degrades them. Image quality is as well lost upon scaled them up.
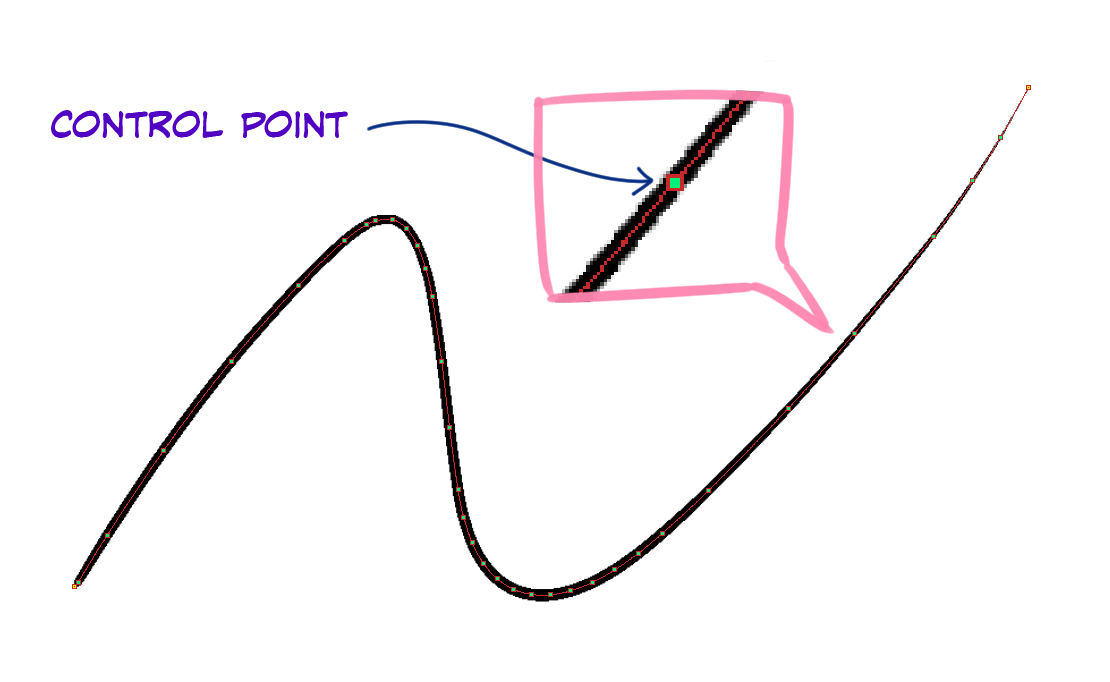
On the other hand, vector images don't degrade when scaled upwards, so y'all tin edit them however you like fifty-fifty later on y'all're washed with your work. This is because a vector prototype is made upwards of lines that connect two coordinates.
Ane popular software that can make vector images isAdobe Illustrator. Yous can too use vector layers in Clip Studio Paint. Vector layers create dots called control points on lines. These allow y'all to depict vector images. Y'all can too edit control points and lines as yous similar afterwards cartoon them.

Vectors are useful for drawing line art since yous tin can easily modify their thickness, edit curves, and delete as needed.
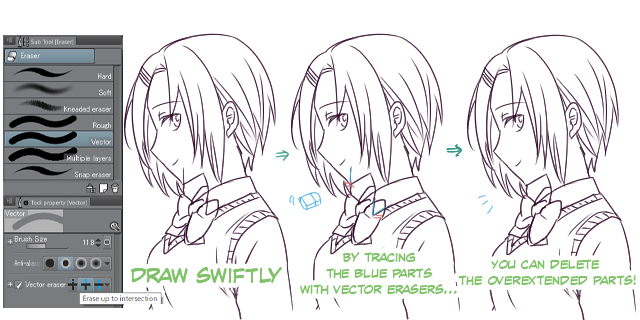
Yous can besides use vector layers to erase overextended lines!

With raster layers, you might erase important lines when you desire to erase unneeded parts of the line. However, if you use the Vector Eraser tool in Clip Studio Paint, all you have to do is draw over the unneeded part of line to erase information technology.
This allows you to draw lines without worrying too much about overextending or crossing them. This feature especially effective when drawing pilus.
As a veteran illustrator, I used to remember vector layers were complex and difficult also. However, once I started using them, I realized that they weren't too different from normal, raster layers except that I could adapt my lines as necessary. Clip Studio Paint's vector eraser tool is really user-friendly! If you lot're new to vectors, I highly recommend giving it a try!
Click here for the Prune Studio Pigment PRO/EX trial version
Rotate the Canvas
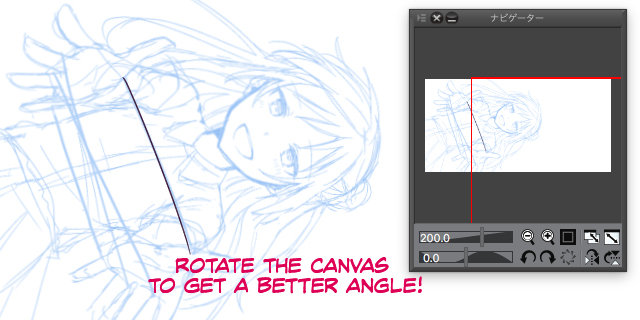
When you're drawing with pen and paper, you naturally rotate the newspaper then that you lot can describe more than easily. You can rotate the canvas in digital art too! If you feel like a particular stroke is also difficult to depict, try rotating the canvas to get a improve angle.

It'south easier to draw from top to bottom or left to right (if yous're right-handed: right to left if you're left-handed). On the other hand, drawing from bottom to top or right to left (left to right if you're left-handed) is comparatively difficult.
If you're drawing on a smartphone or tablet PC, it'due south much easier to rotate the device to go a better angle to overcome this.
Other Tips:
Place a slice of newspaper on the pen tablet!
There will be more than friction between the pen tablet and the pen, so if yous're used to cartoon with pencils or dipped pens, this might aid you depict better. However, keep in mind that the friction will as well wear down your pen.
Pen Tablet and Monitor Settings
If y'all feel that none of the above steps are working for you, maybe information technology's time to recheck your settings for the pen tablet and monitor.
1. Identify your pen tablet directly in front of the screen!
Quite simple, however quite important! Always place your pen tablet directly in front of the screen. Fifty-fifty if you lot recollect it's in the right place, your elbow might move it around when you lot're cartoon. If you feel any discomfort, always check the position of the pen tablet.
2. Set the drawing area of the pen tablet to the attribute ratio of the monitor.
If the monitor's aspect ratio is 16:9, then the drawing area of your pen tablet should also be 16:9. If the pen tablet is too large and your strokes become besides long to draw, you should shrink the drawing area while keeping the same attribute ratio. This will brand your strokes smaller and tin arrive easier to draw.
The key to drawing cute line art is to find the drawing style that suits you the most!
Written by: Mirin Ichiyaboshi (いちやぼし みりん)Analogy: Kaisake (界さけ)
Created past: Sideranch Inc.
Source: https://www.clipstudio.net/how-to-draw/archives/155333
0 Response to "Digital Art How to Have the Same Pressure on Lines"
Post a Comment